Unlock the power of method chaining for elegant and efficient Spyrograph transformations
Introduction to Method Chaining in Spyrograph
Creating captivating geometric art using Spyrograph is an engaging way to explore the world of mathematics and programming. One of the key aspects that make working with Spyrograph a smooth experience is its support for method chaining. This powerful technique allows us to perform multiple operations on a single shape in a concise and elegant manner making our code more readable and efficient
Method chaining is a programming technique that enables us to call multiple methods on an object in a single line of code. Each method returns a new instance of the object with the applied transformation, allowing us to call subsequent methods on the returned object. This approach not only improves code readability but also eliminates the need for excessive intermediary variables, making our code cleaner and more concise

In the context of Spyrograph, method chaining allows us to create and manipulate geometric shapes seamlessly. We can easily chain together various transformation methods such as translation, scaling, and rotation to achieve the desired shape and appearance. By mastering method chaining, we can unlock the full potential of the Spyrograph library and create intricate geometric art with minimal effort
In the upcoming sections, we will dive deeper into the world of method chaining in Spyrograph demonstrating its power and flexibility through examples and explanations of the core transformation methods
Creating a simple shape
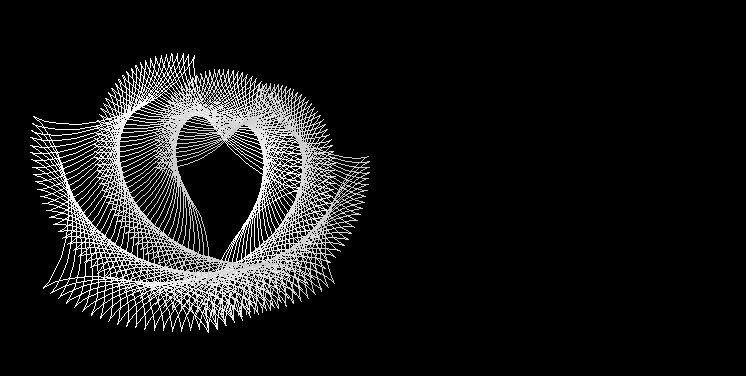
Before diving into the world of method chaining and applying various transformations to our shapes, we first need to create a base shape to work with. This shape will serve as the foundation for all the transformations we will apply later
In this section, we will discuss how to create a basic spirograph shape using Spyrograph. To do this, we will be using the Hypocycloid class
from spyrograph import Hypocycloid
import numpy as np
base_obj = Hypocycloid(
R=147,
n=5
thetas=np.arange(0, 2*np.pi, .1)
)
base_obj.trace(exit_on_click=True)

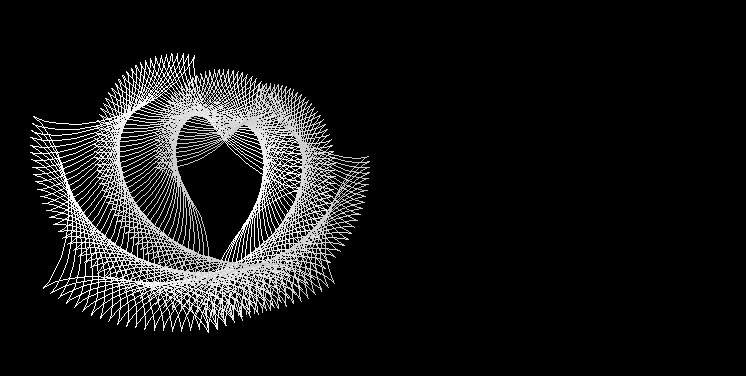
With the base shape created we are now ready to explore the various transformations and method chaining techniques that the Spyrograph library has to offer
In the upcoming sections we will discuss different transformations such as translation, scaling, and rotation and how to chain these methods together for a smooth, streamlined coding experience
Chaining multiple transformations together
With method chaining we can apply several transformations to our base shape in a concise and readable manner. When we call a transformation method it returns a new instance of the shape with the applied transformation. We can then immediately call another transformation method on this new instance, and so on
Let’s start with our base shape from the last section and apply multiple transformations to our shape using method chaining:
# Translate, scale, and rotate the shape in a single line of code
transformed_obj = (
base_obj
.translate(x=200, y=200)
.scale(2)
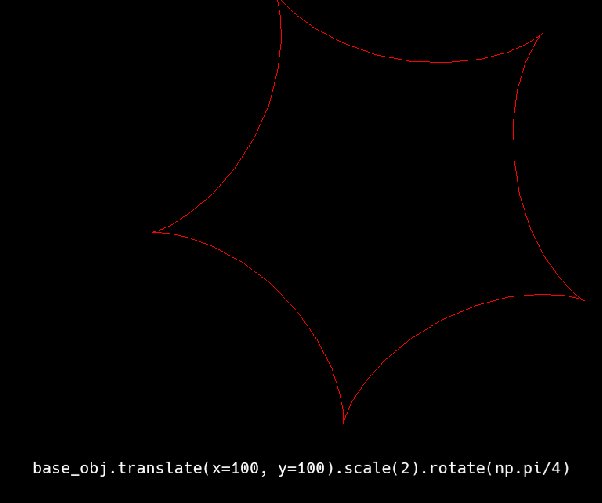
.rotate(np.pi/4)
)In this example we first translate the base shape by 200 units in the x-direction and 200 units in the y-direction. Next, we scale the translated shape by a factor of 2. Finally, we rotate the scaled shape by 45 degrees (pi/4 radians) around its origin

With method chaining we can quickly and easily apply a series of transformations to our Spyrograph shapes, creating intricate designs in just a few lines of code
Chaining transformations together for a complex visualization
In this section we will explore a more complicated example of creating dynamic and mesmerizing art chaining Spyrograph’s transformations
from spyrograph import Hypocycloid
import numpy as np
import time
import turtle
# Trace an initial shape and set the screen conditions
shape = Hypocycloid.n_cusps(
R=147,
n=5,
thetas=np.arange(0, 2*np.pi+.1, .1),
)
screen = shape.trace(
screen_color="black",
color="red",
screen_size=(1000, 1000)
)
# Iterate and chain transformations
i = 1
while i < 110:
shape = (
shape
.translate(x=4)
.rotate(angle=2, degrees=True)
.scale(factor=1/1.01)
)
screen = shape.trace(
color="red",
screen=screen,
width=2
)
i += 1
time.sleep(.01)
turtle.exitonclick()

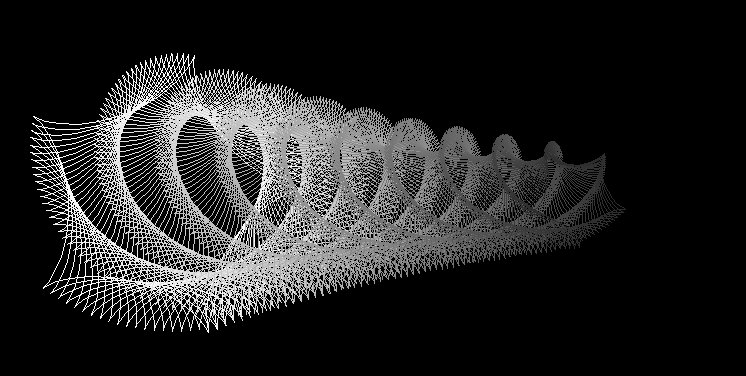
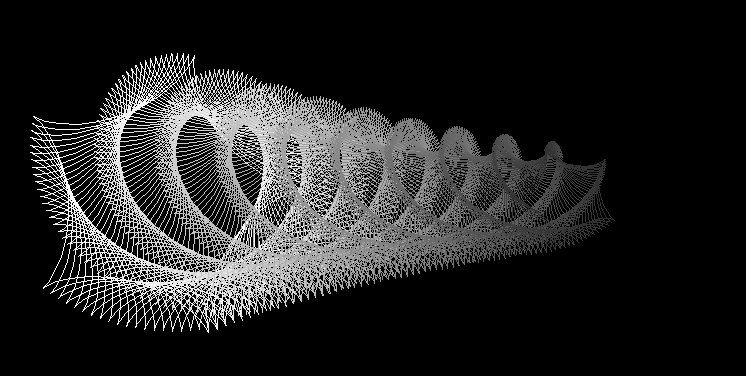
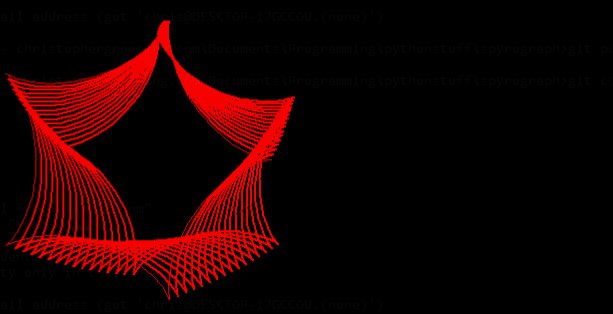
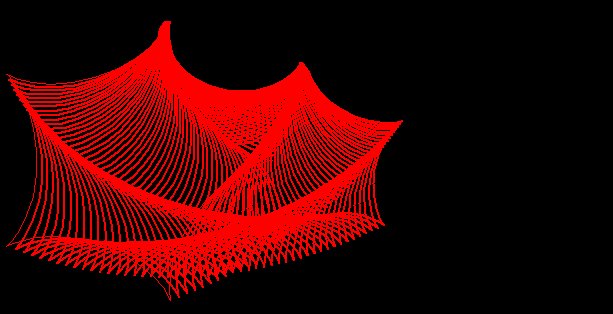
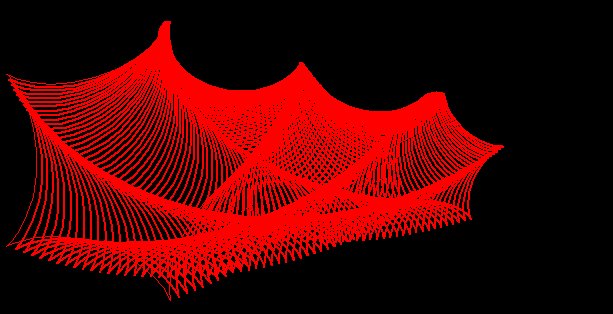
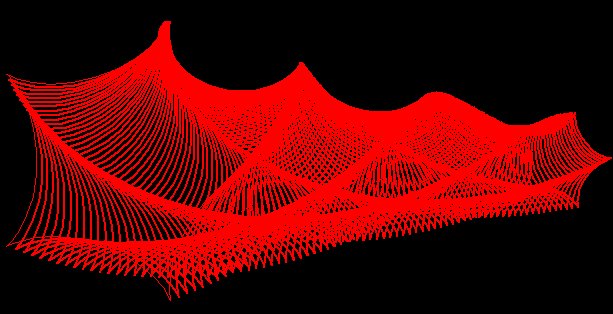
This code snippet starts by creating an initial Hypocycloid shape with 5 cusps and sets up the turtle graphics screen with a black background and a screen size of 1000x1000 pixels
The code then enters a loop that iterates 110 times. In each iteration, the shape is transformed by chaining three operations:
- Translate the shape 4 units in the x-direction
- Rotate the shape by 2 degrees
- Scale the shape down by a factor of 1/1.01
After applying these transformations, the shape is traced on the turtle graphics screen with a red color and a line width of 2 pixels. The loop adds a short pause of 0.01 seconds in each iteration to allow the turtle graphics to update smoothly
Once all iterations are complete, the turtle.exitonclick() function is called which keeps the turtle graphics window open until the user clicks on it
This example demonstrates the power of combining Spyrograph transformations with loops to create captivating, dynamic art. By adjusting the transformation parameters and the number of iterations, we can generate a wide variety of mesmerizing designs

