Captivating spirograph animations: an overview
Spirograph animations can be both mesmerizing and captivating, providing endless hours of entertainment as well as a visual exploration of mathematical patterns
In this section, we’ll provide an overview of spirograph animations and discuss how the animate method in the Spyrograph library can help us create stunning visual displays with ease

A spirograph is a geometric shape formed by tracing a point a distance from the center of a circle as it rolls along the inside or outside of a fixed circle
The combination of these two circles creates a unique path, resulting in a captivating and intricate pattern. With the help of the Spyrograph library, we can create a wide variety of these patterns using just a few simple parameters
The animate method in the Spyrograph library is a powerful tool for generating and visualizing spirograph patterns. By providing a range of values for the input parameters, we can create a sequence of spirographs that smoothly transition from one to another, giving the illusion of a continuous animation. This method takes care of all the drawing and updating, allowing us to focus on the creative aspect of designing our spirograph animations.
Let’s look at a simple example of how to use the animate method to create a spirograph animation:
from spyrograph import Hypotrochoid
import numpy as np
Hypotrochoid.animate(
R=307,
r=np.arange(57, 75, .05),
d=33,
thetas=np.arange(0,100, .1),
frame_pause=.02
)

In this example, we call the animate method on the Hypotrochoid class with our chosen parameter values. This will generate a sequence of spirograph animations, each with a different radius r while keeping the other parameters constant
The animate method is highly versatile, allowing us to customize the appearance of our animations by adjusting various parameters such as the color, width, and screen_size. This flexibility enables us to create a wide range of visually appealing spirograph animations that cater to our artistic preferences
In the following sections, we’ll dive deeper into the animate method, exploring its various customization options and providing tips and tricks to help us master the art of spirograph animation
Customizing our spirograph animations
One of the most exciting aspects of using the animate method is the ability to customize and personalize our spirograph animations
With a plethora of configuration options at our fingertips, we can create unique patterns that resonate with our artistic vision. In this section, we’ll explore some of the ways you can customize our animations using the animate method
Varying the circle radii and tracing point distance
The primary driving factors behind the generated patterns are the radii of the fixed and rolling circles (R and r, respectively) and the distance of the tracing point from the rolling circle (d). By altering these parameters, we can create a wide array of stunning spirograph designs
For example, we can experiment with different combinations of R, r, and d to find the perfect balance that produces intricate and mesmerizing patterns
Varying the radius of the fixed circle:
Hypotrochoid.animate(
R=np.arange(201*3, 215*3, .1*3),
r=179*3,
d=79*3,
thetas=np.arange(0,50, .1),
frame_pause=.08
)

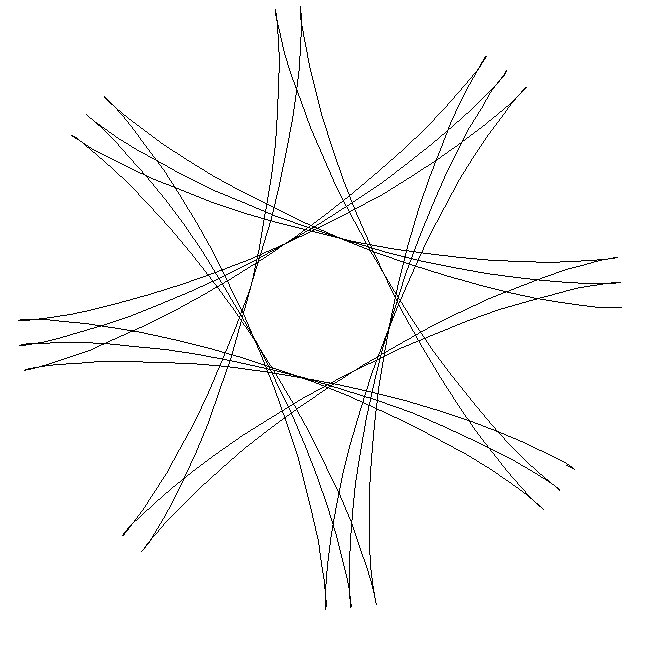
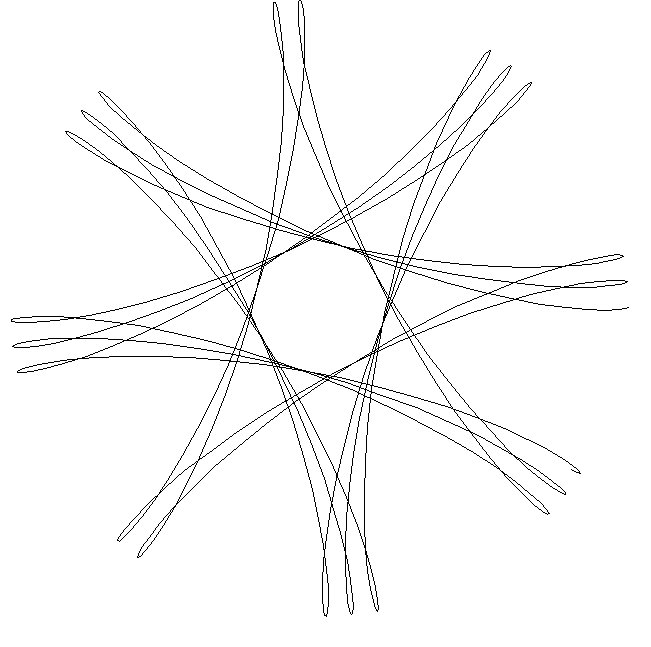
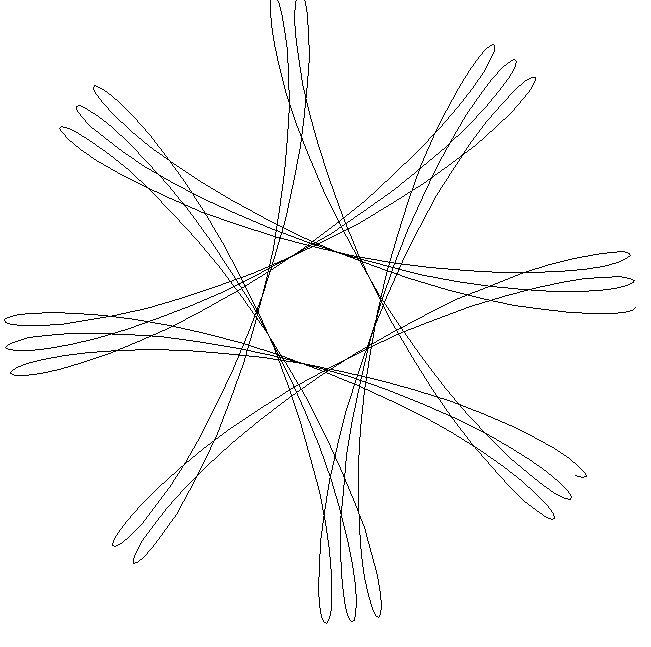
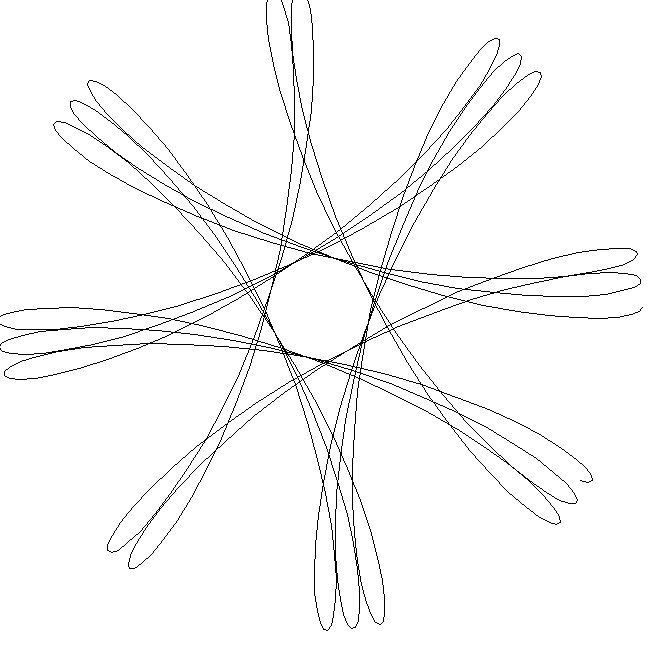
Varying the radius of the rolling circle:
Hypotrochoid.animate(
R=307,
r=np.arange(57, 60, .025),
d=33,
thetas=np.arange(0,100, .1),
frame_pause=.08
)

Varying the distance from the rolling circle:
Hypotrochoid.animate(
R=300,
r=113,
d=np.arange(113, 140, .5),
thetas=np.arange(0,50, .1),
frame_pause=.08
)

Color and line width customization
The animate method also allows us to customize the color and width of the traced lines. By changing the color and width parameters, we can achieve different visual effects and styles
Whether we want a subtle, delicate design or a bold, striking pattern, adjusting these parameters gives us the creative freedom to bring our vision to life
Hypotrochoid.animate(
R=307,
r=np.arange(57, 60, .025),
d=33,
thetas=np.arange(0,100, .1),
frame_pause=.08,
color="red",
width=5
)

Control over theta tange and step
Another powerful customization option is the ability to define the range of theta values and the incremental step between them
By modifying either the thetas argument or the theta_start, theta_stop, and theta_step parameters, we can control the precision and smoothness of the traced lines
Smaller theta steps lead to smoother curves, while larger steps create more segmented patterns, offering yet another avenue for personalizations
Small theta step
Hypotrochoid.animate(
R=307,
r=np.arange(57, 60, .025),
d=33,
thetas=np.arange(0,100, .1),
frame_pause=.08
)

Large theta step
Hypotrochoid.animate(
R=307,
r=np.arange(57, 60, .025),
d=33,
thetas=np.arange(0,100, 1),
frame_pause=.08
)

Background and screen customization
The animate method enables us to customize the background color and screen size of our animations through the screen_color and screen_size parameters
By adjusting these settings, we can create a visual environment that complements our spirograph design and enhances the overall aesthetic appeal of our animations
Hypotrochoid.animate(
R=307,
r=np.arange(57, 60, .025),
d=33,
thetas=np.arange(0,100, 1),
frame_pause=.08,
color="white",
screen_color="black"
)

In summary, the animate method in the Spyrograph library provides a wealth of customization options for us to explore
By playing with different configurations and settings, we can create captivating spirograph animations that are uniquely ours. So, let’s unleash our creativity and dive into the world of personalized spirograph animations using the powerful animate method
Mastering spirograph animation techniques: tips and tricks
Becoming proficient at creating mesmerizing spirograph animations takes time, practice, and a keen eye for detail
In this section, we’ll share some tips and tricks to help us master the art of spirograph animation and unlock our creative potential
Start with simple patterns
As we begin our spirograph journey, it’s essential to build a solid foundation by starting with simple patterns
Let’s familiarize ourselves with the basics of the animate method and experiment with various R, r, and d combinations to understand how they interact
Once we have a good grasp of the basics, we can gradually increase the complexity of our patterns and explore more advanced animation techniques
Experiment with different thetas
The theta values we choose can significantly impact the final appearance of our spirograph patterns. Experiment with different theta ranges, starting and stopping points, and step sizes to find the best combination for our desired design. Remember that smaller theta steps will create smoother curves, while larger steps result in more segmented patterns
Leverage the power of Python
Python offers a wealth of libraries and tools that can help enhance our spirograph animations. For example, we can use numpy to generate more precise theta values or use matplotlib to visualize our designs in different formats. Don’t be afraid to explore the Python ecosystem and integrate additional tools into our spirograph animation workflow
Pay attention to detail
When creating spirograph animations, small changes in parameters can lead to significant differences in the final design. Pay close attention to the details of our patterns and make adjustments as needed. Experimenting with colors, line widths, and background colors can have a substantial impact on the overall appearance of our animation
Practice, practice, practice
Like any art form, mastering spirograph animation takes time and dedication. The more we practice, the better we’ll become at recognizing patterns, combining parameters, and creating captivating designs. Let’s keep experimenting, pushing our boundaries, and refining our skills to become true spirograph animation masters
Embracing serendipity
While planning and experimentation are essential, part of the beauty of spirograph art lies in the unexpected. As we experiment with different parameter combinations, we may stumble upon captivating designs purely by chance. Embrace these serendipitous moments, as they can lead to truly unique and memorable spirograph animations
Conclusion
Spirograph animations are a captivating blend of art, mathematics, and creativity. The animate method provides a powerful tool for users to explore the fascinating world of spirograph patterns and bring them to life through mesmerizing animations
As we continue our journey, don’t forget to leverage the power of Python and its extensive ecosystem to enhance our animations and unlock new possibilities. The more we practice and experiment, the more confident we’ll become in creating captivating spirograph animations that showcase our creativity and artistic vision
In the end, the key to success lies in our dedication to continuous learning and improvement. Embrace the challenges, celebrate your achievements, and let our imaginations run wild as we explore the captivating world of spirograph animations!

